6 Things That Make a Professional Website
There are many factors that go into making a website look professional. This blog will discuss six of the most important ones. Keep in mind that there is no one-size-fits-all answer to this question; every business is different, and therefore each website should be designed with its own unique goals in mind. That being said; however, there are some general guidelines that all businesses should follow if they want their website to look polished and professional. Read on for the top tips!
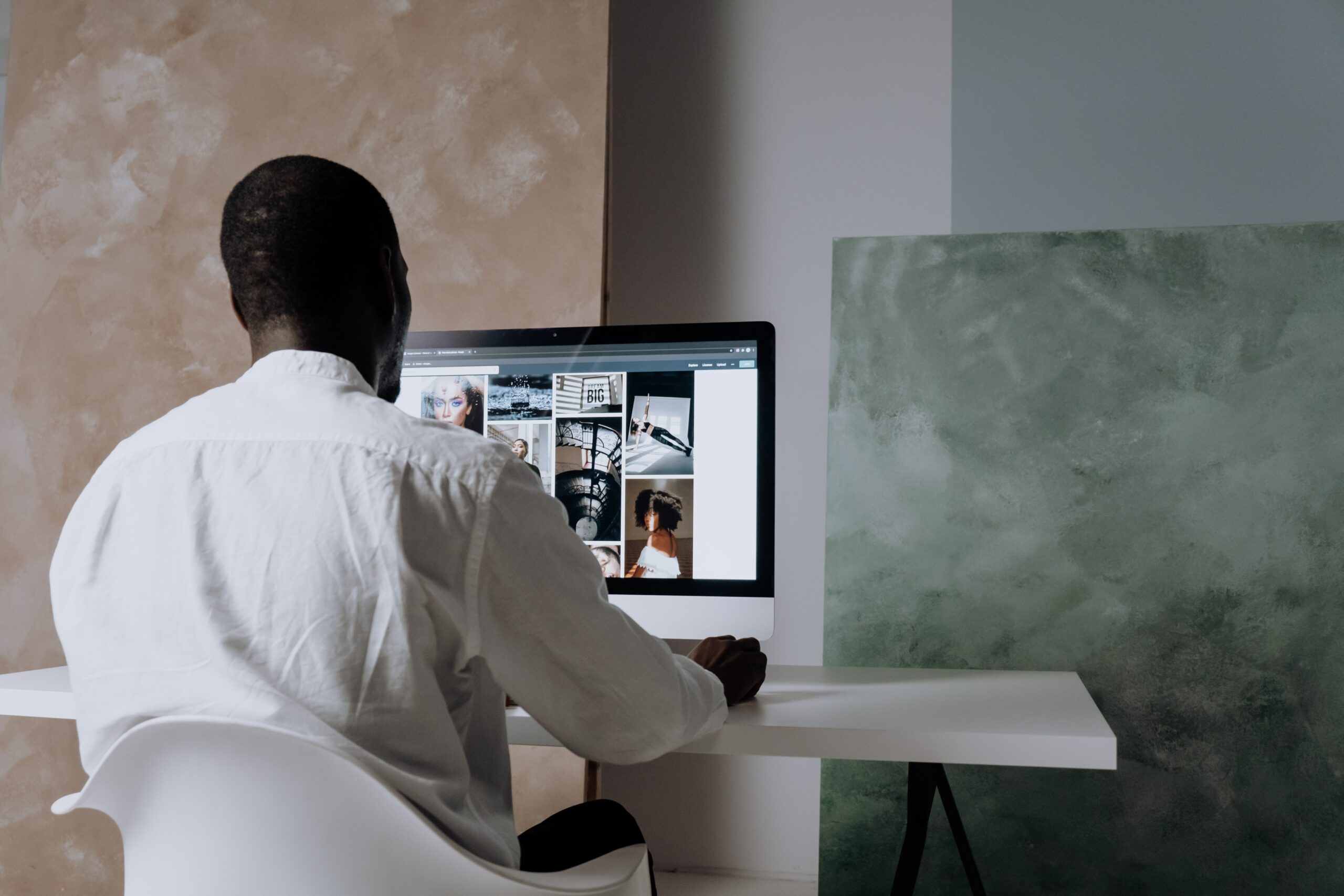
Use high-quality images
This one is a no-brainer. A website that uses low-resolution, blurry images will not look professional. If you want your website to look its best, invest in high-quality photos and graphics. This will make a big difference in the overall appearance of your site.
For high-quality photos and graphics, you can either purchase stock photos or hire a professional photographer. Just make sure that the images you use are relevant to your business and convey the right message to your target audience.
Keep the design simple
When it comes to web design, less is definitely more. A website with a cluttered, over-the-top design is not going to look professional. Instead, opt for a clean and simple layout. This will make your site much easier to navigate and will give it a more polished appearance.
The minimalist style is especially popular right now, so consider using this approach for your own site. Just remember to use restraint – too much simplicity can make your site look bland. Instead, strike a balance between simplicity and personality to create a design that looks professional and stylish.
Use easy-to-read fonts
When choosing fonts for your website, it’s important to pick ones that are easy to read. Fancy, decorative fonts may look nice, but they can be challenging to read – especially on mobile devices. If you want people to consume your site’s content, stick with simple, easy-to-read fonts.
Some of the best fonts for web design include Arial, Verdana, Tahoma, and Georgia. These fonts are all easy to read, even on small screens. If you want to add a little personality to your site, you can use different font weights and styles (such as bold or italic) to create visual interest. Just make sure that the overall tone of your fonts is still easy to read.
Use plenty of white space
White space, also known as negative space, is the empty area around the content on your website. It may seem counterintuitive, but using plenty of white space can actually make your site look more professional. A site that’s crammed full of text and images is going to look cluttered and busy. On the other hand, a site with ample white space will look clean and sleek.
So, how do you use white space on your website? The best way is to simply give your content some room to breathe. Leave plenty of margins around the edges of your pages, and don’t pack too much information into one area. Also, be sure to use plenty of headings and subheadings to break up your content and make it easier to scan.
Stick to a limited color palette
When it comes to web design, less is definitely more – especially when it comes to color. A site with a rainbow of different colors is going to look amateurish. So instead, stick to two or three main colors, and use them sparingly throughout your site. This will give your site a more cohesive look and feel.
When choosing colors for your website, you must consider both the visual appeal and the message you want to convey. For example, if you want your site to look sleek and modern, you might opt for a black-and-white color scheme. On the other hand, if you want your site to look friendly and approachable, you might use softer, pastel colors. Just make sure that the colors you choose work well together and complement the overall tone of your site.
Include contact information
If you want your site to look professional, it’s essential to include your contact information. This may seem like a no-brainer, but you’d be surprised how many sites omit this essential piece of information. At the very least, your site should include your email address and phone number. But ideally, you’ll also include your physical address, mailing address, social media links, and a contact form.
Make sure your contact information is easy to find and clearly visible on every site page. The last thing you want is for potential customers to have to search high and low for your phone number or email address. A good rule of thumb is to include your contact information in the header or footer of your site. That way, it will be easy to find, no matter where people are on your site.
Many factors contribute to a professional website. From the design to the content to the overall user experience, every element of your site should be well-thought-out and carefully executed. By following these simple tips, you can create a website that looks great and functions flawlessly.